标题很长,多加关键字,只是为了让大家更方便地搜到
先说下这篇文章的主要内容:
1。利用DnsSpeeder制作本地Dns缓存服务器,加快浏览网页的速度。
关于DNS可以看这里,详细不再介绍。Dns缓存服务器就是将常用的域名缓存在本地,不需要每次通过连接上层Dns服务器解析域名,在一定程度上减少连接时间,加快速度。
现在有不少Dns本地服务器都可以实现这个功能,如果只需要这个功能的同学也可以自行需找别的工具。
2。利用DnsSpeeder的过滤规则解决Dns污染和某些解析问题。关于
Dns污染可以看这里。至于某些解析问题下面会详细介绍。
支持正则过滤的我只找到DnsSpeeder,如果有类似的工具请大家推荐,因为DnsSpeeder还是有点小问题。
下面是详细步骤
1。下载DnsSpeeder :http://www.sharewarestudio.com/dnsspeeder/dnsspeeder2.50.zip
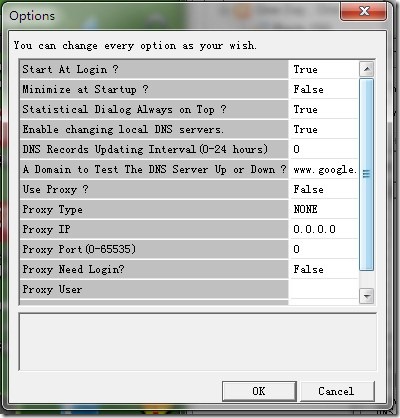
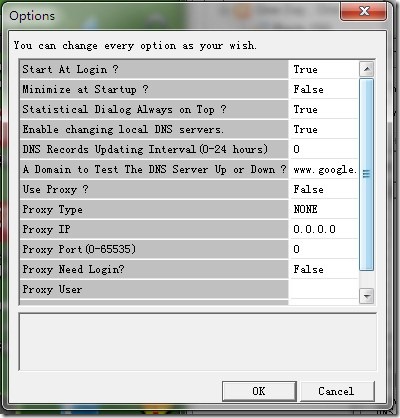
应该是个绿色软件,无需安装,解压或安装后运行DnsSpeeder。点击"Option",设置如下

设置可按自己需要修改,其中"
Start At Login"是只开机启动,"
DNS Records Updating Inerval"是刷新DNS缓存的时间,小时为单位,通常来说不需要就设置为0,一旦Dns解析有问题就回去把所有域名清空。点击OK保存配置,不用重新启动工具。
2。修改本地Dns服务器地址
依次点击(若是win7或vista请自行找到位置)控制面板-网络连接-本地连接-右键-属性-Internet协议版本4-属性-勾选"使用下面的Dns服务器地址"-依次填入
首选:127.0.0.1
备用:74.82.42.42 (此地址如果你不能使用ipv6请用8.8.8.8或8.8.4.4,如你不需要解决Dns污染请填写原来的Dns服务器)
其中127.0.0.1是DnsSpeeder提供。74.82.42.42是加入了google over ipv6的dns解析服务器,能使用ipv6访问google的所有服务,不过如果你不能联通ipv6,请选择google public dns(8.8.8.8或8.8.4.4)或其它国外dns,以解决dns污染。
完成后,请 开始 - 运行 -cmd - 回车 ,输入nslookup baidu.com 127.0.0.1看是否能正确解析ip地址,只要出现下面类似的结果就表示正常:
nslookup baidu.com 127.0.0.1
服务器: localhost
Address: 127.0.0.1
非权威应答:
名称: baidu.com
Addresses: 123.125.114.144
220.181.111.85
220.181.111.86
至此就完成了本地Dns缓存服务器的搭建,如果你不需要解决Dns污染,可以忽略下面了
3。解决Dns污染和使用国外Dns解析某些国内域名异常的问题。
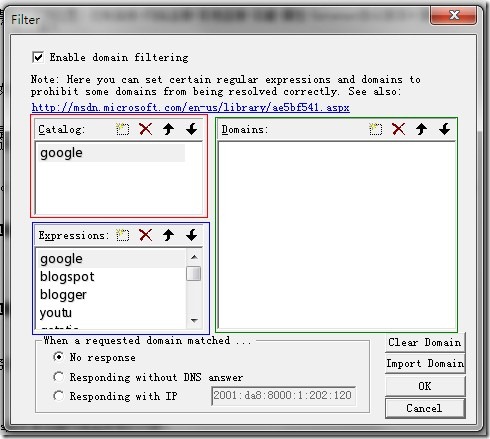
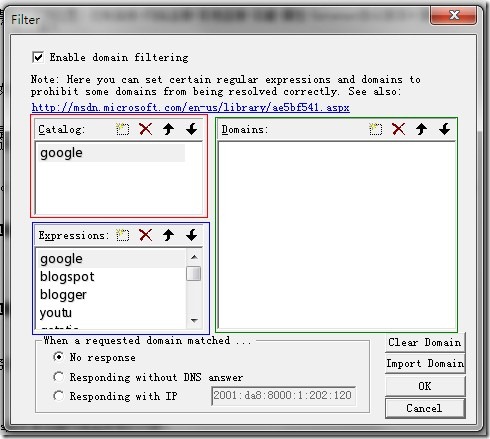
具体是利用了DnsSpeeder的正则过滤功能,打开DnsSpeeder的"Filter",设置如下:

其中
"Enable domain filtering"和"No response"是一定要勾选的。
红色部分是"分组",必须新建分组才能添加规则
蓝色部分是"正则表达式",凡是符合里面条件的域名都会被过滤,关于正则表达式可以点击上面的网址。一旦接收到Dns解析请求,则无返回(No responese)。如果我们的机器从首选Dns127.0.0.1(间接国内Dns)接收到无返回信息,则会从备选Dns(直接国外Dns)解析。
所以这里通常填的是不通过国内Dns解析的域名。
绿色部分也属于条件,即单独过滤的域名,如果正则不能满足,则在这个地方填上需要过滤的域名。
点击OK,保存。完成所有步骤。
Bug:如果添加了过滤规则,每次启动DnsSpeeder,都要打开一次"Filter"窗口,才能让规则正常工作。这个问题已发邮件给开发者,希望得到解决。







![67c4f635jw6dbme1y0wuej[1] 67c4f635jw6dbme1y0wuej[1]](http://lh3.ggpht.com/_d-Rtm1wwgcM/TO3D0hH3_FI/AAAAAAAAAPY/R-Nvc37o04I/67c4f635jw6dbme1y0wuej%5B1%5D_thumb%5B1%5D.jpg?imgmax=800)

